about
From research and analysis, to exploring and building solutions, to design system and product development, full stack design not only enable Yan to help teams from 0 to 1, but also empower unique and deep understanding on various challenges. Let it be either toC, toB or toD.
Design thinking
Explore, discover, analysis, validate and inspire.
Prototyping
Validate earlier and more often, with prototypes in various fidelities.
Design system
Enable consistent and scalable design, and efficient iteration.
Branding
Empower the identifiability and distinguishability.
Visual design
Appealing visual is crucial to great experience.
Develop
Convent design in paper into real product in hand.
Serverless
Build scalable and cost effective micro services in cloud.
Innovate with innovative methodologies
We can't build great products, if we don't change how we work. Yan works with approaches like lean design and design sprint.
Talk about my challenges ->
Design systems, not screens
Underneath the visible interfaces, it is well designed systems that empower scalability, consistency and efficient iteration.
Storybook of iamyan.com ->
Storybook
works
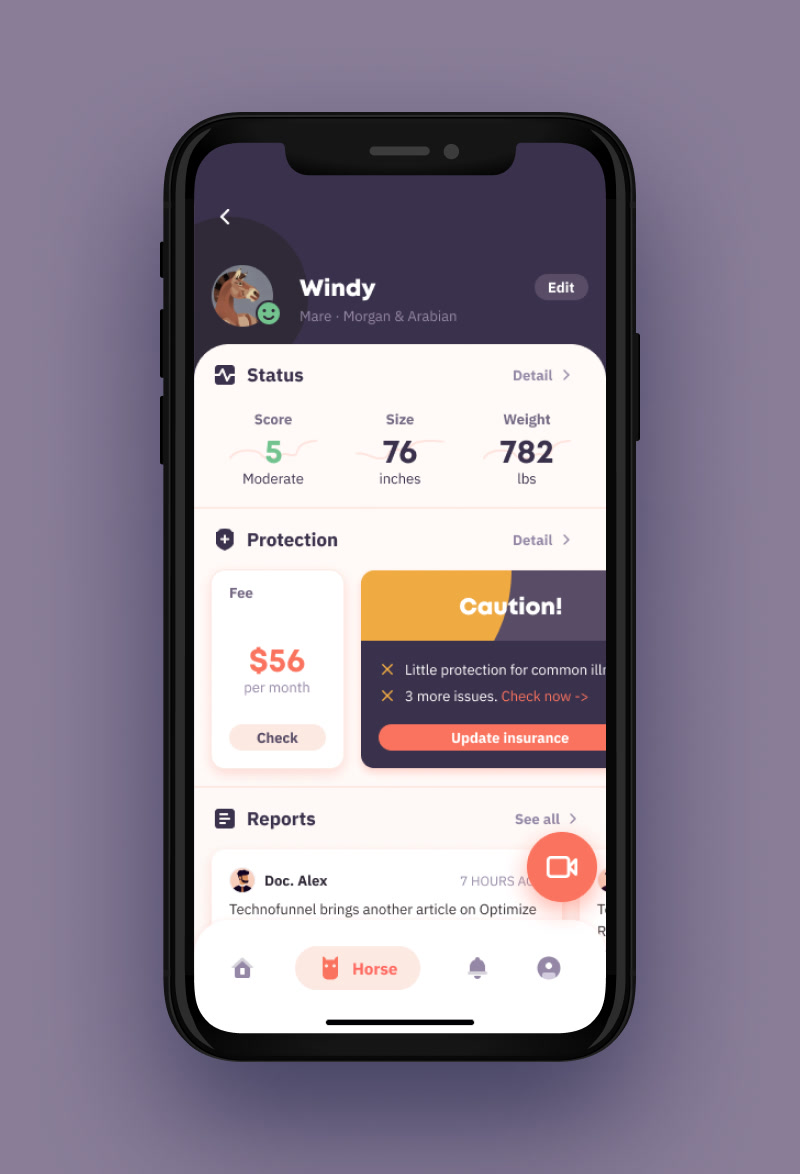
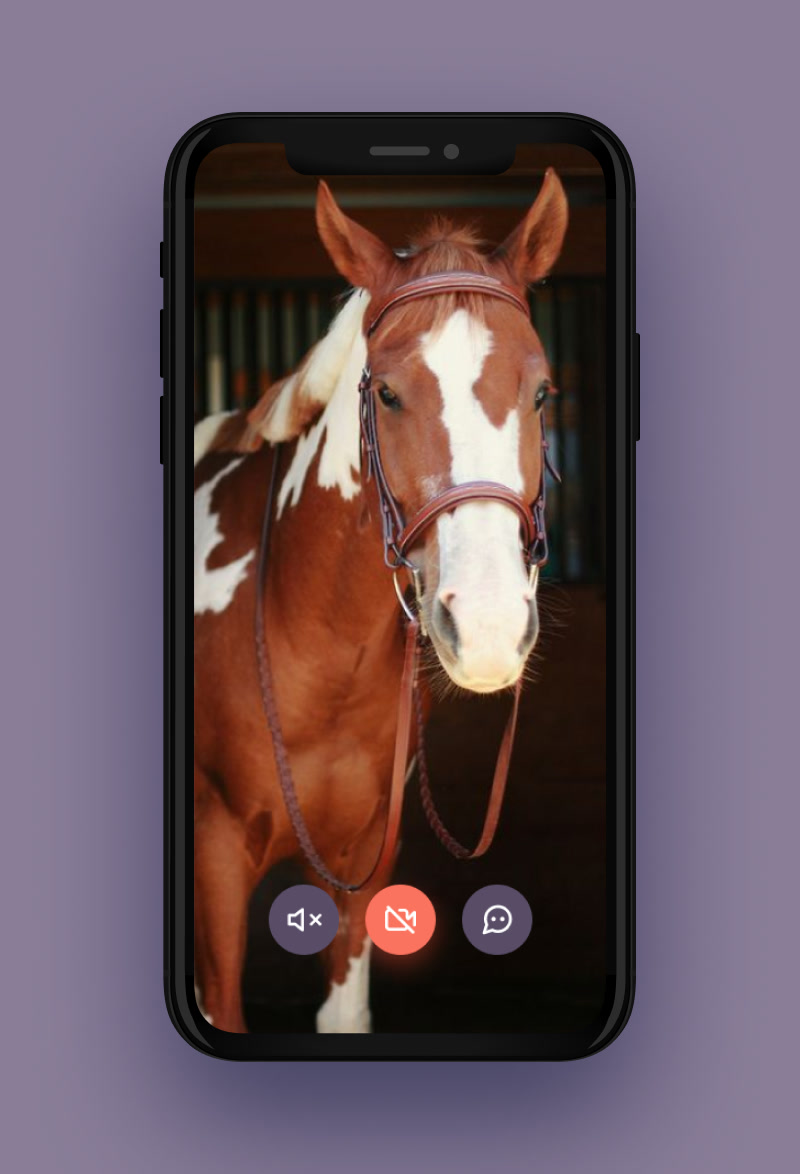
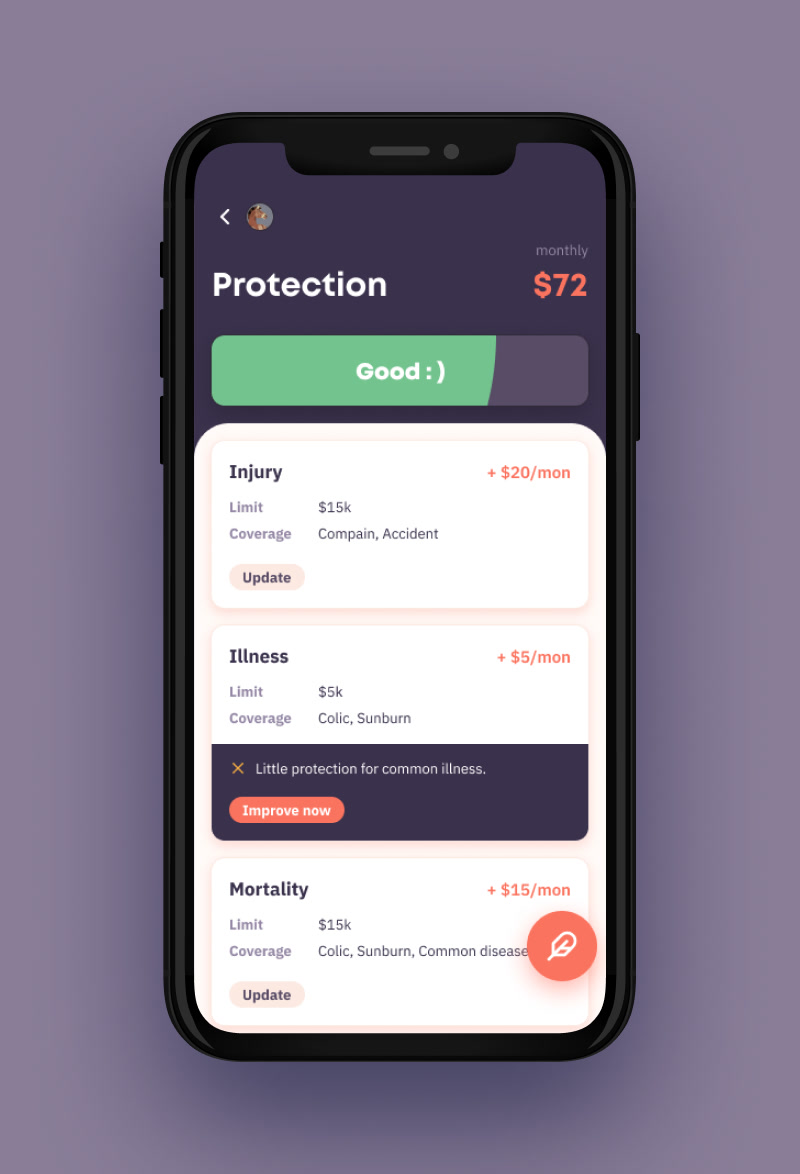
Horses are riders' friend and soul mate. Yet not like cats or dogs, often riders can't board and look after their dear horses nearby. We set out to solve this by connecting riders, horses and boarding providers through community, live streaming, data analysis and so on.
Product Design
Run design sprints to answer the crucial questions of the business and form the product from 0 to 1, based on the.
UI / UX Design
Convert the insights and concepts into tangible application, solve the challenges in both interface and experience layers.
Design System
Build and maintain the design system in figma to empower the consistency and scalability.
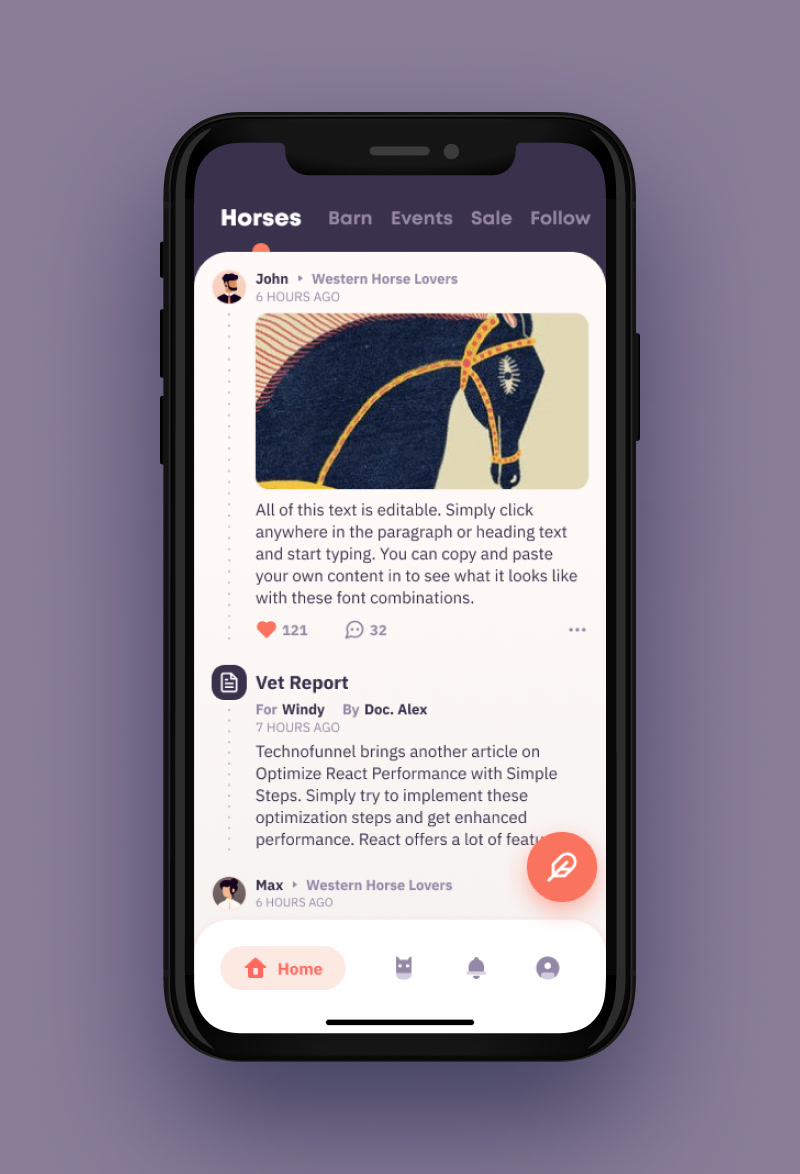
Community of horse riders and services
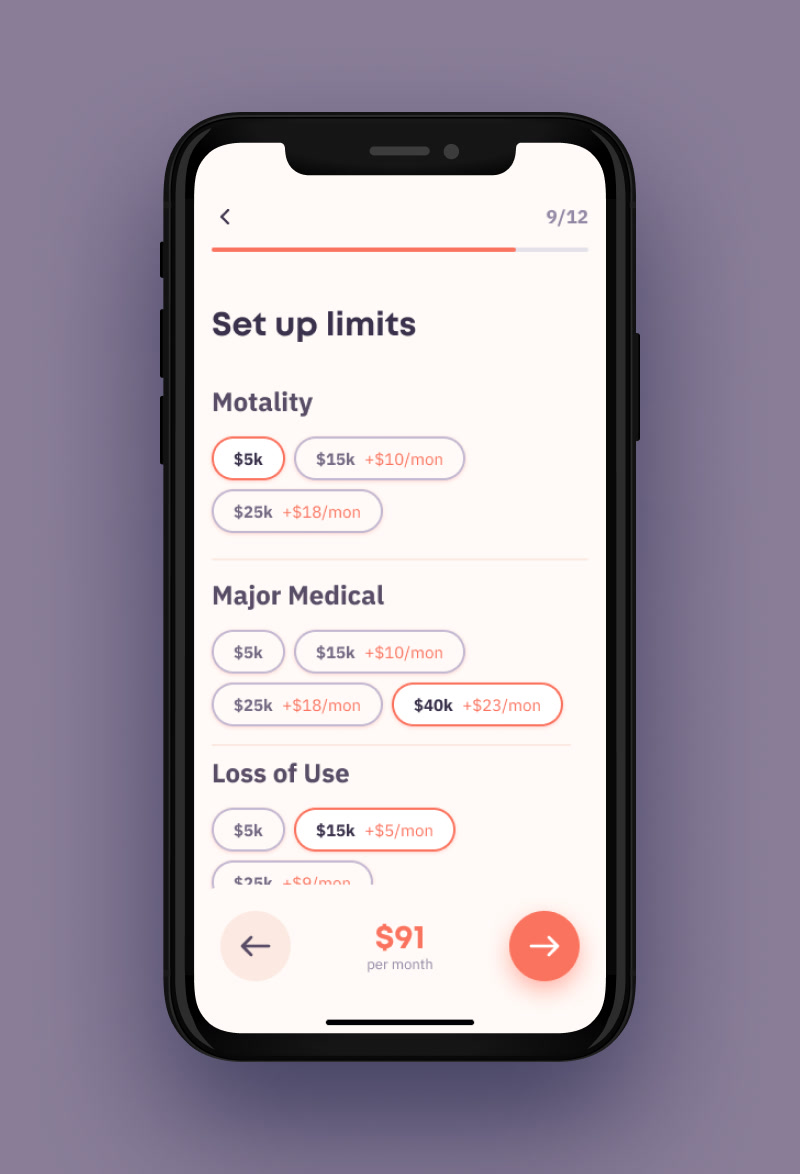
Config the insurance limits.
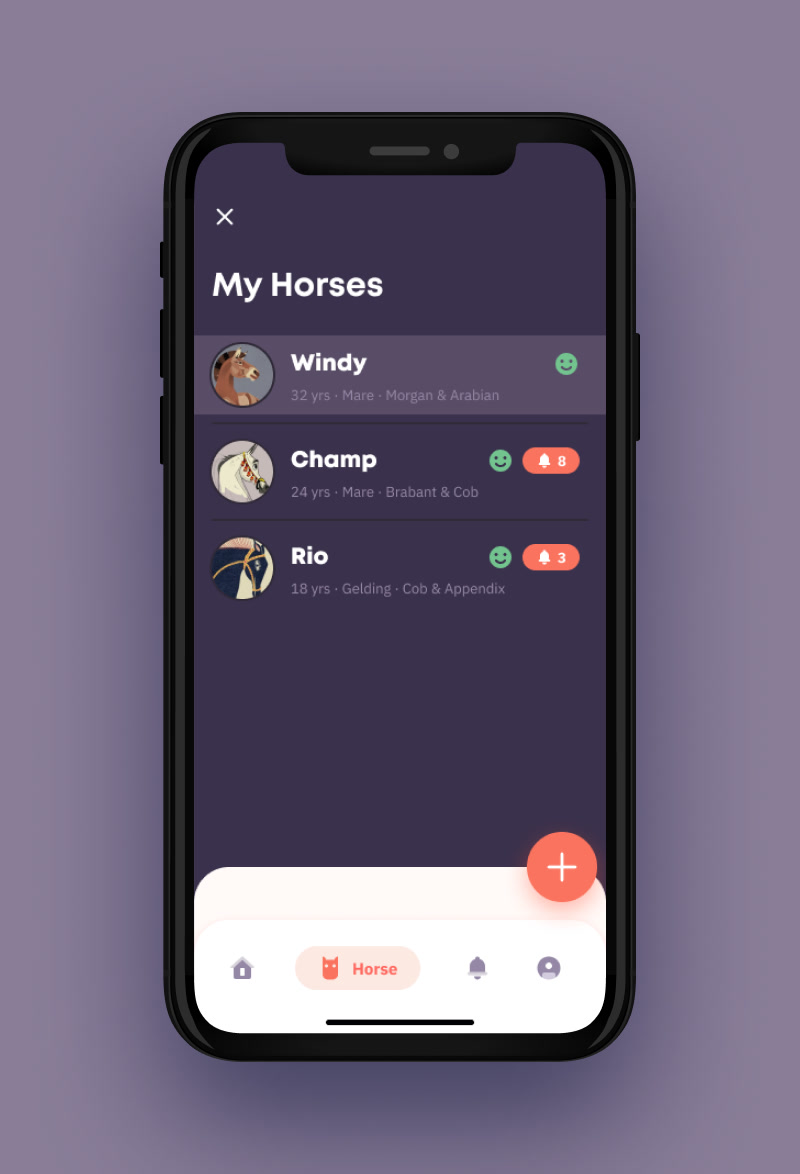
Manage all your horses.
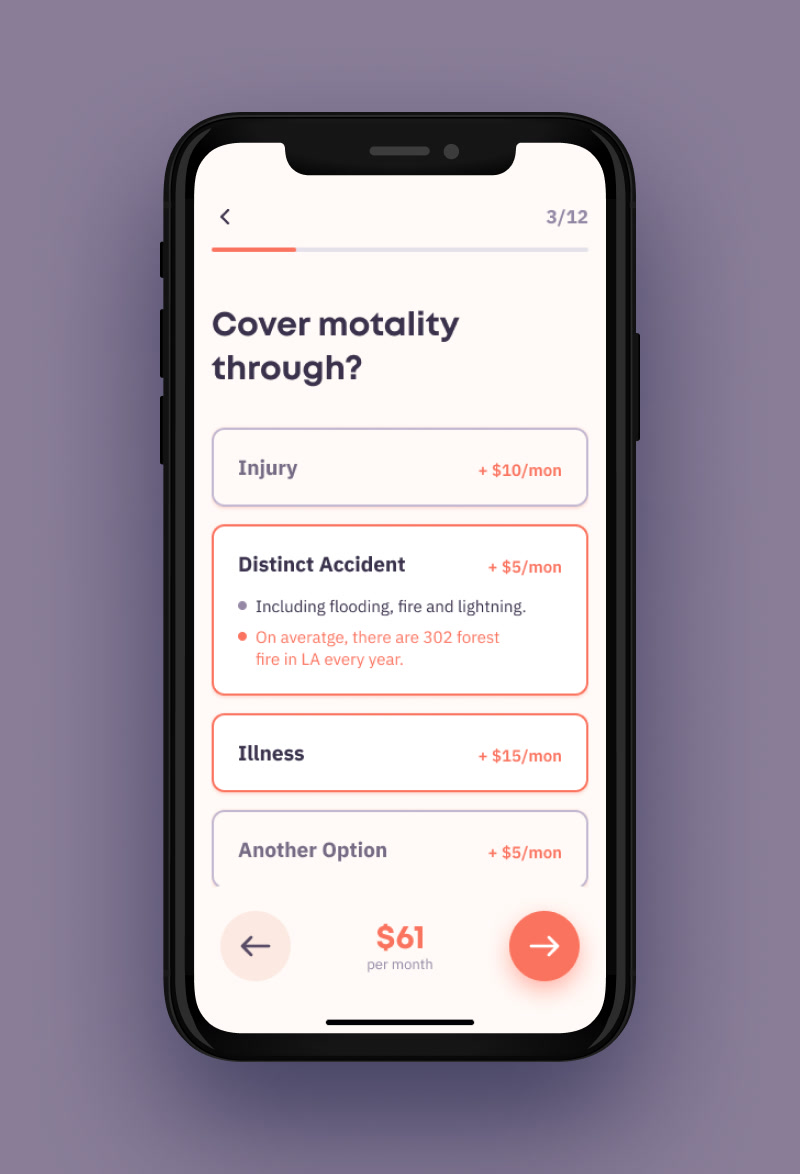
Config motality policies.
Check your horse's status anytime, anywhere.
Live streaming of your horse.
Analysis the risk of your horse.
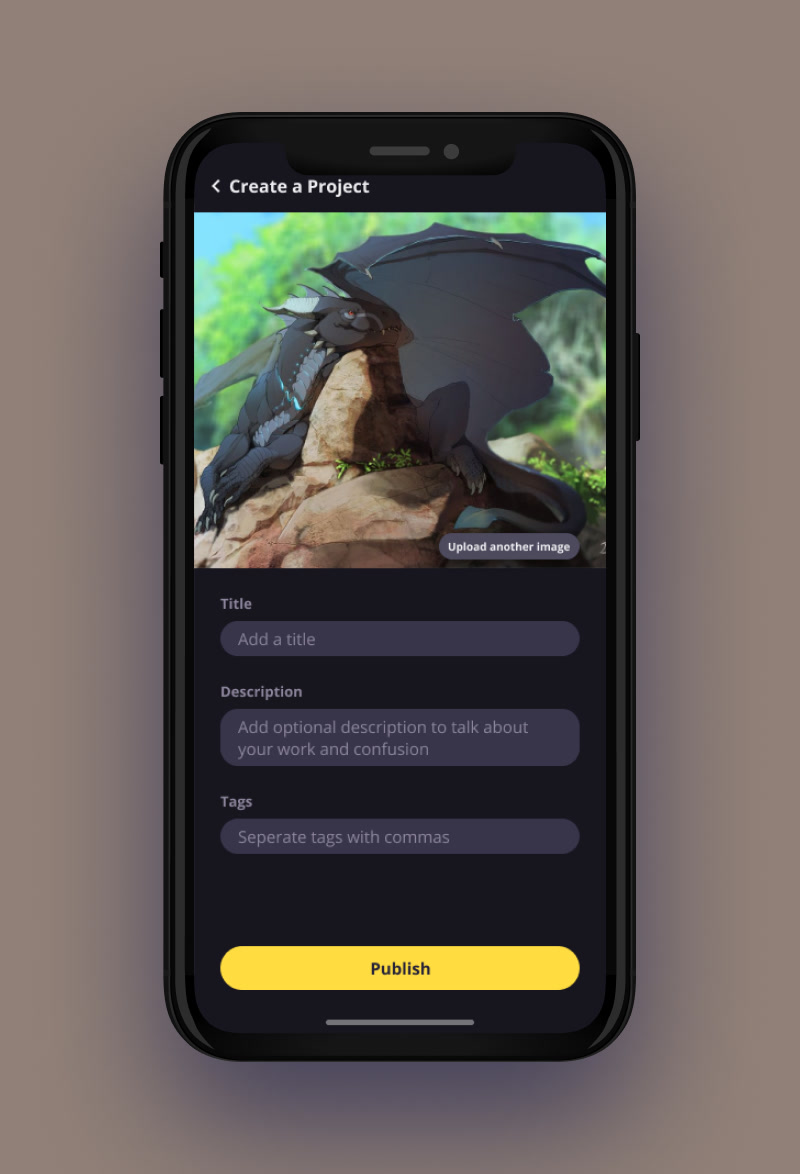
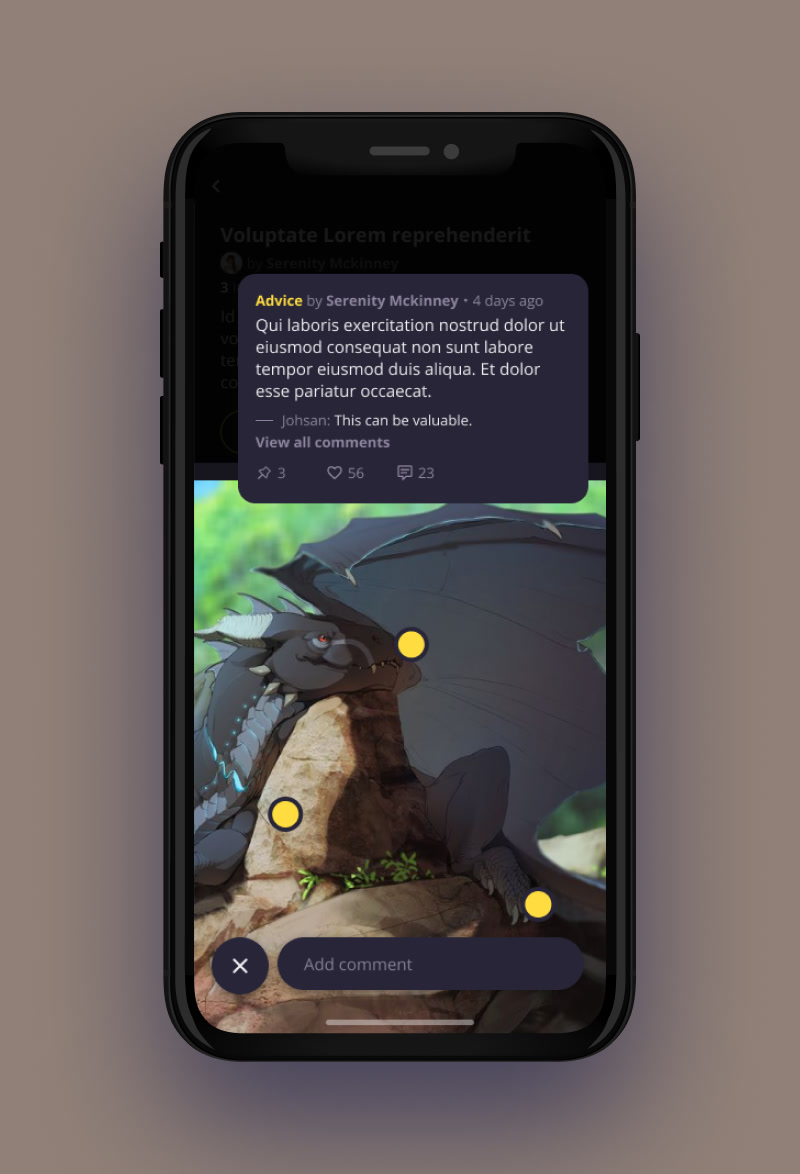
Compared with developers, critiques and feedbacks are not welcome in the community of designers and artists. detailoverflow is a side project aimed to solve this by building tools for critique and community encourages it.
Design
Convert the observed problems, to the solutions, and to the tangible product, with Product and UI/UX Design.
Development
Develop Frontend (Next.js, Typescript...) and Serverless Backend (Lambda, Cognito, DynamoDB, API Gateway..)
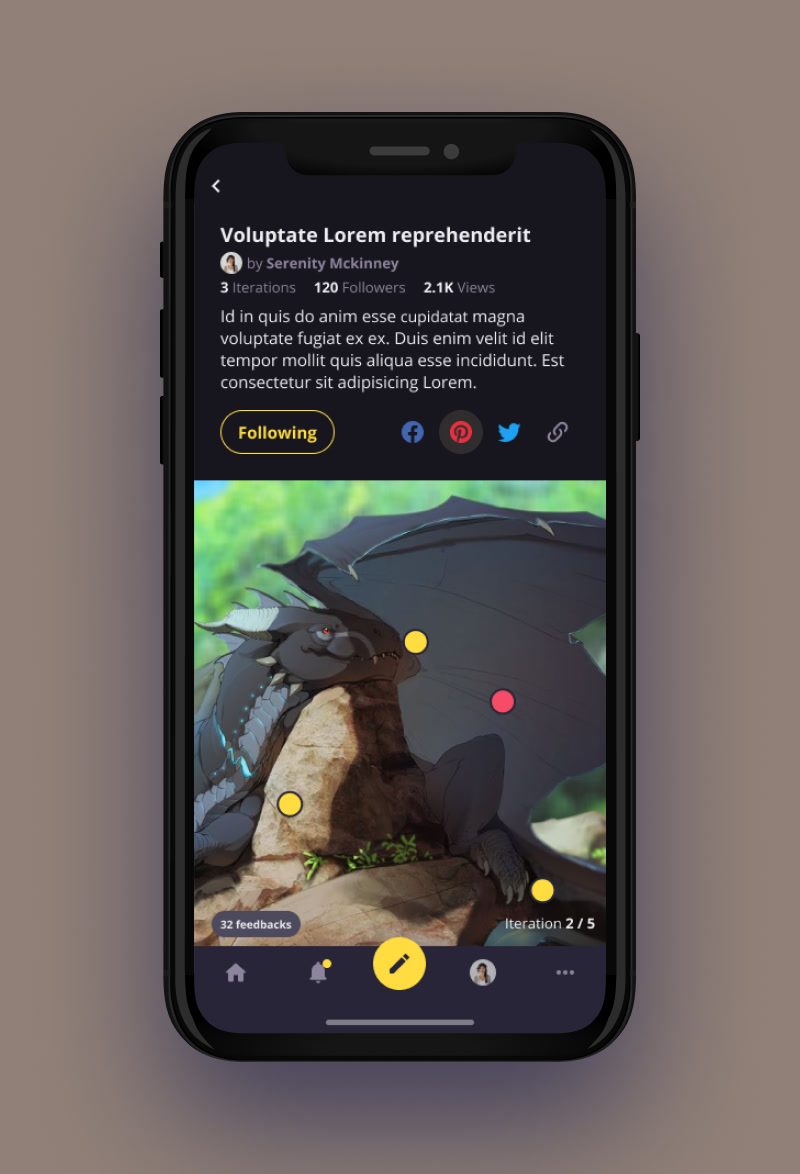
Create and share your project for feedbacks.
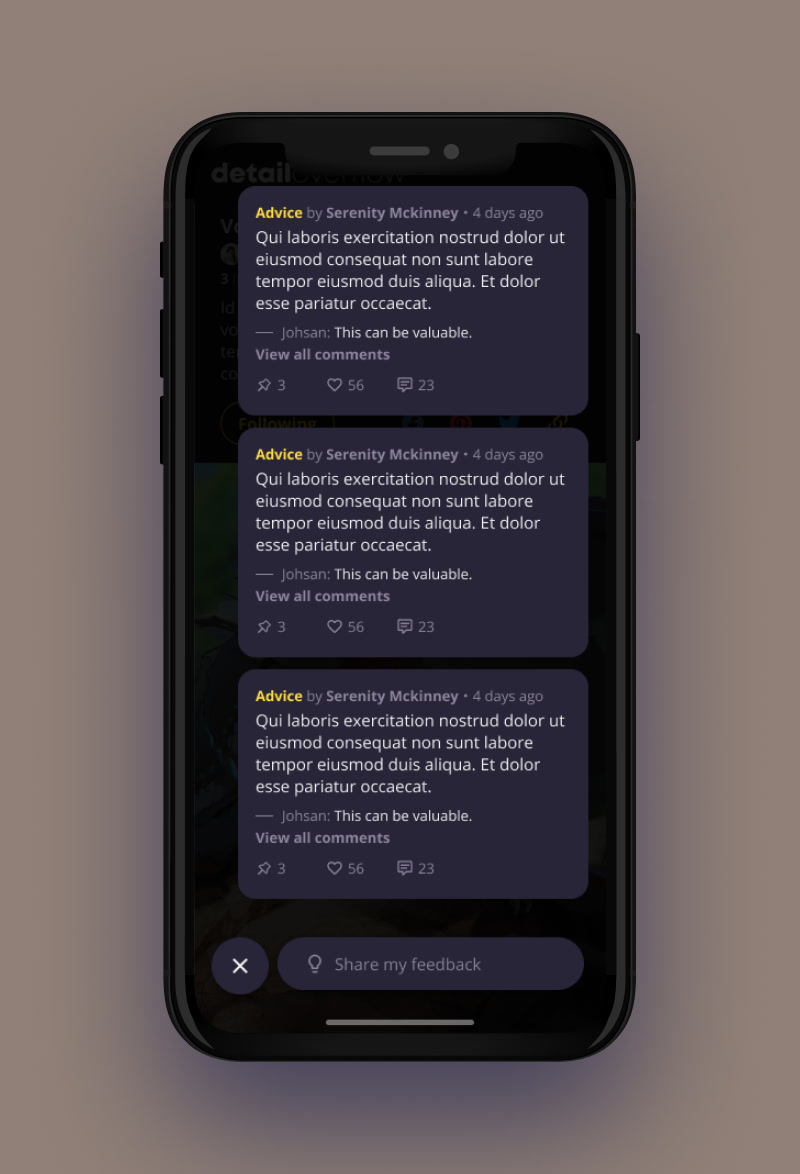
Browse all feedbacks.
Feedback can be pinned on your work.
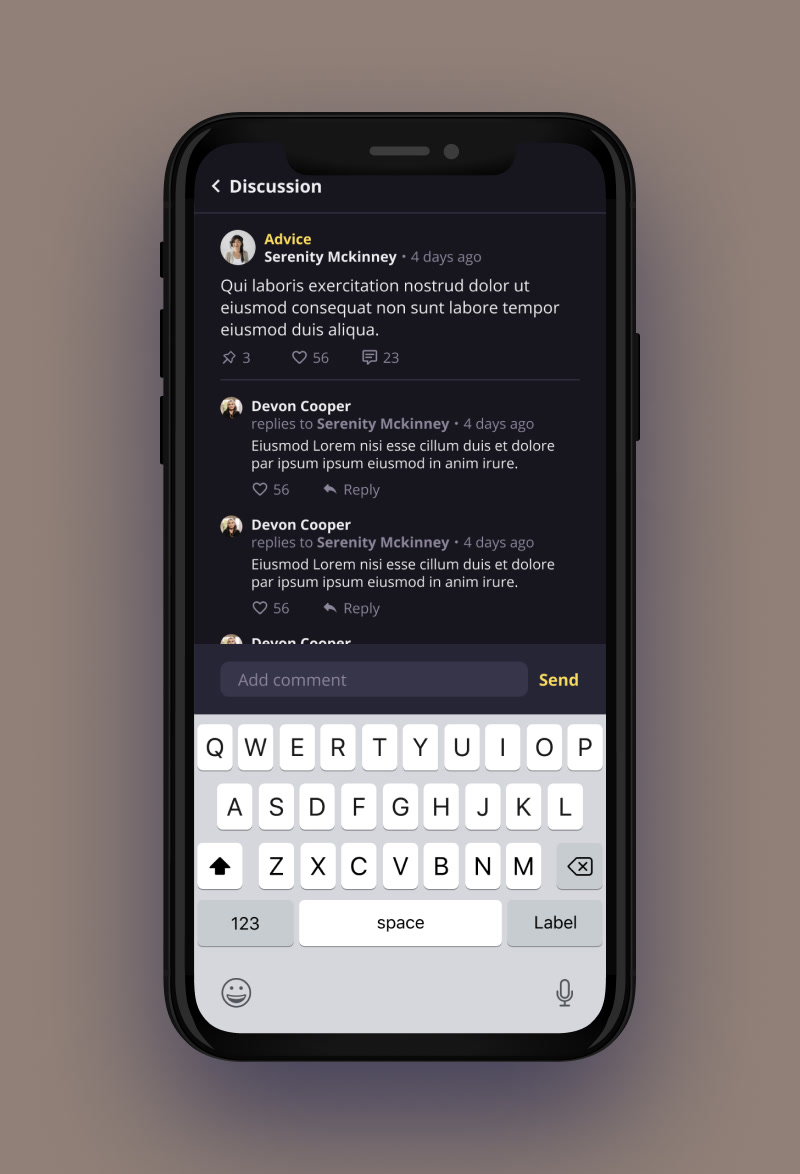
Discuss about a feedback.
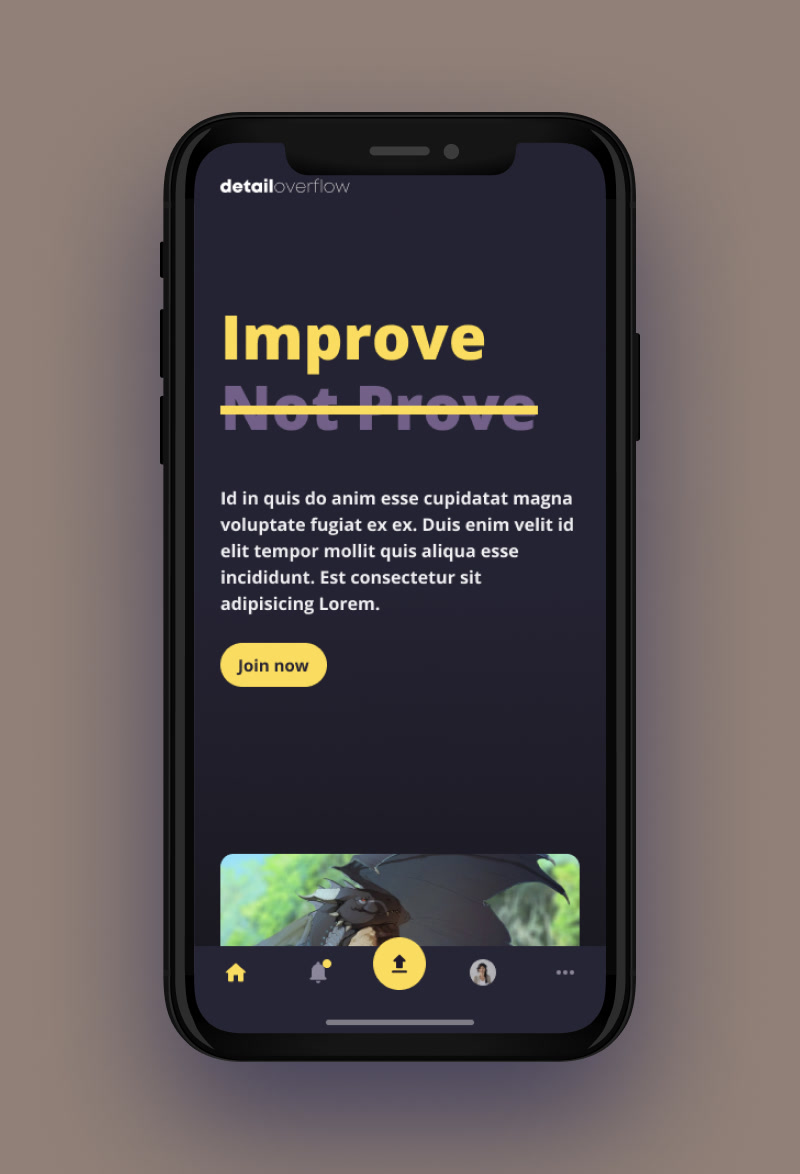
Encourage designers to improve, not prove.
Check feedback and its pin point(s).
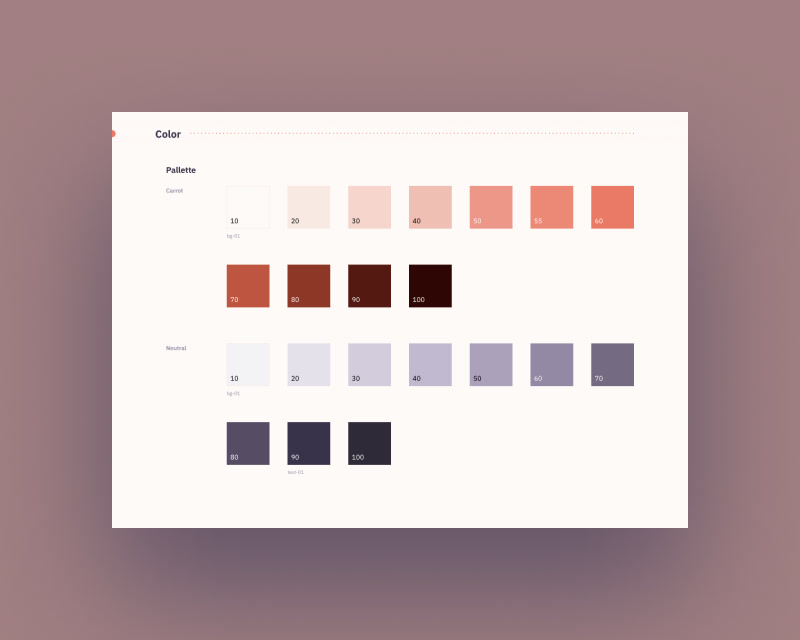
Help the client to re-brand so its services and products could more accurately target the audience. And follow the new brand direction a new landing page was created to launch a new product.
Branding
Re-brand the business to better target the audience and communicate the vision.
Landing page
Design the landing page. And develop it with Next.js and Typescript.
Payment service
Using lambda and stripe api to build the payment service in a serverless approach.
Walkthough of the landing page.
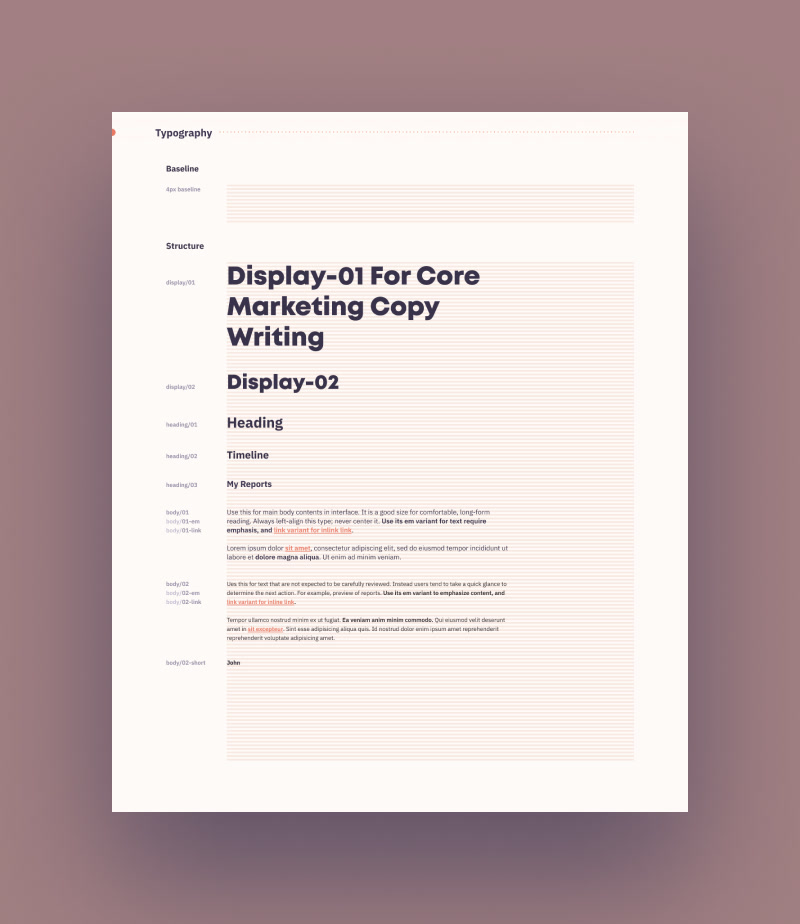
Typography for the new branding.
Illustrate the data analysis feature.
New logo design.
Color palette for the new branding.
Illustrate the mobile service.
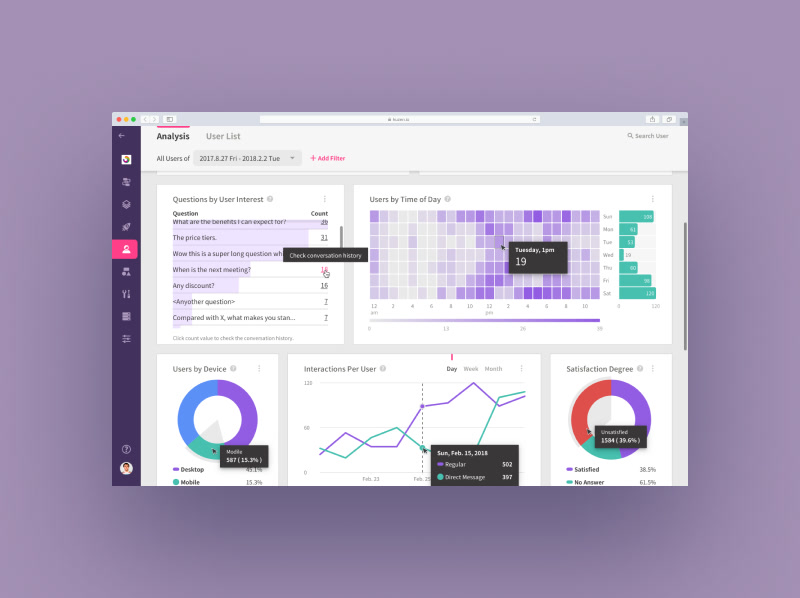
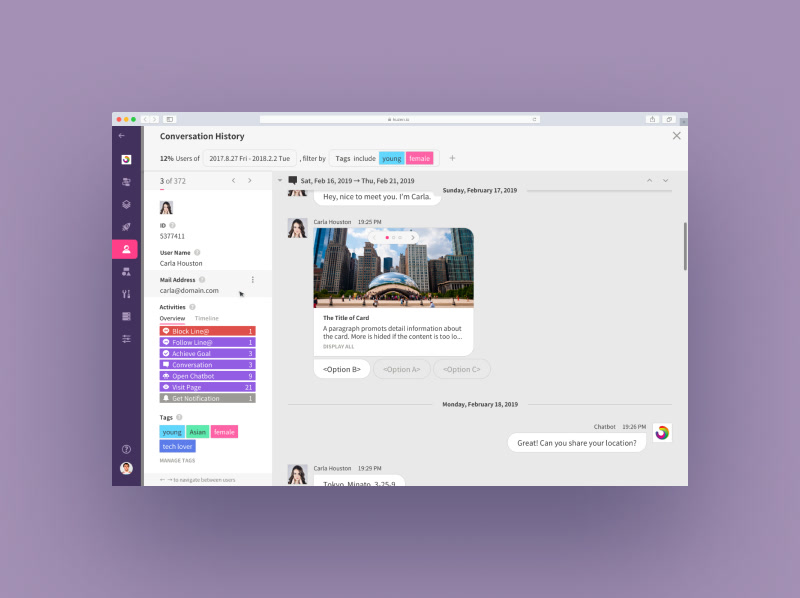
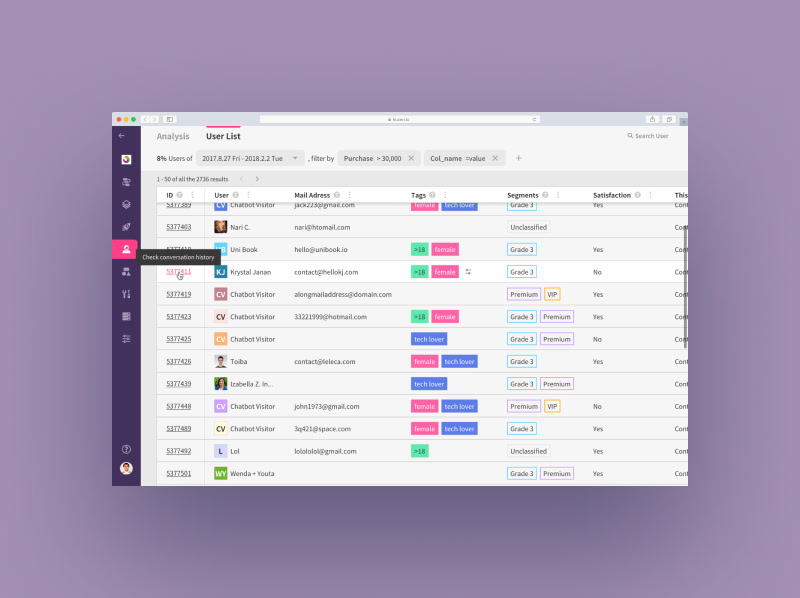
Kuzen, a chatbot service, found only by building insights from the massive conversation data, could users improve their services. To fulfill these, new features were designed to empower users to learn their customers in 3 different layers.
Product Design
Deeply understand the mental mode of how users review chat data and plan the features to fulfill.
UI / UX Design
Re-design the visual direction and work on the user experience challenges, especially on side-cases.
Design system
Build the design system in both design files and code base ( with storybook.js ).
Build high level insights through data visualization.
Look deep through conversation history.
Look closer through user list.
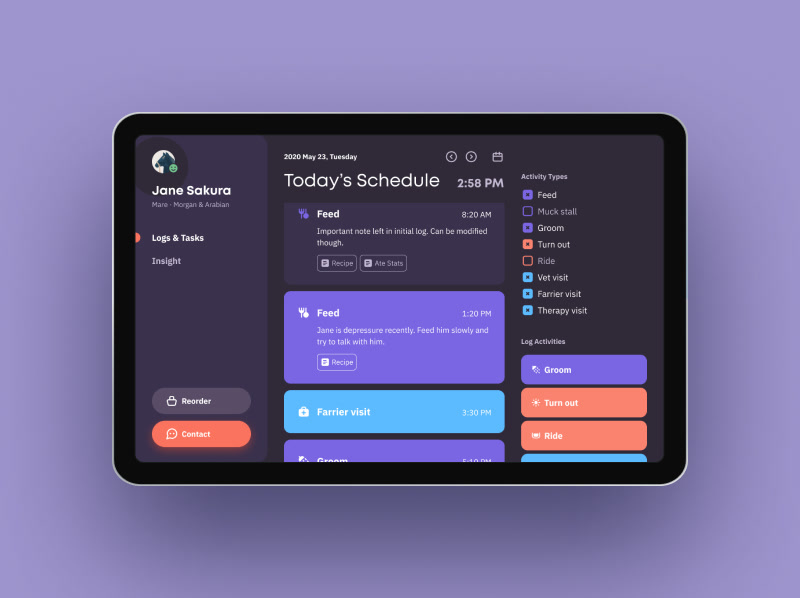
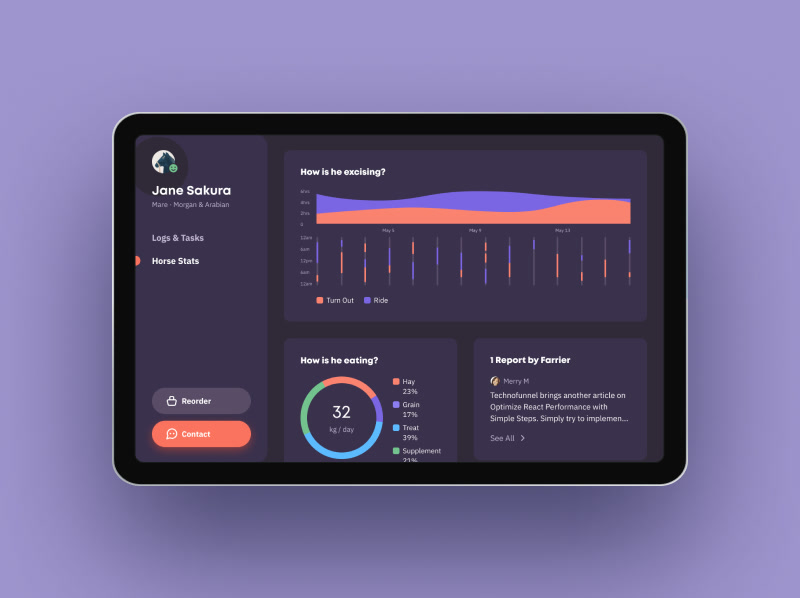
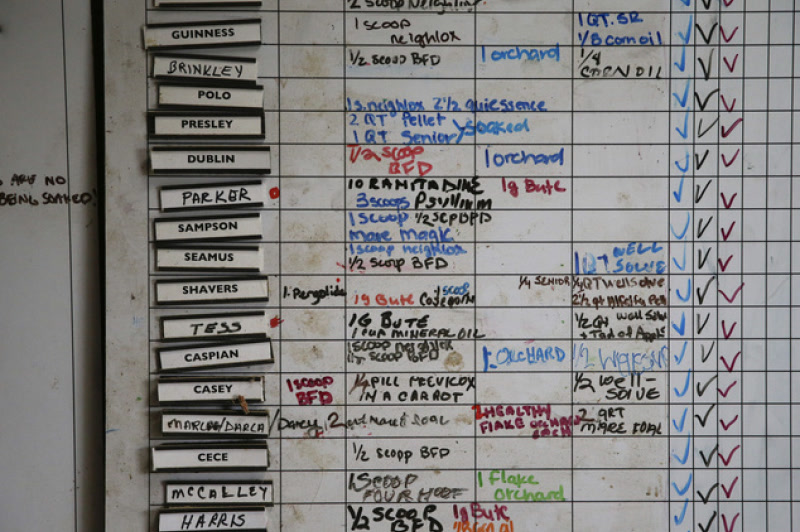
It sounds romantic to own a barn, yet in reality the management is a tough job. Many barn owners are suffering form it everyday, and this harms their business. BarnBoard management system is the solution to that.
Product Design
Ask the crucial questions about the business and service, and plan the features based on the insights.
UI / UX Design
Work on the challenges in both interface design and experience design.
Enhance accessibility
Instead of common devices, the touch point is assembled in the wall of barns, which makes the accessibility a key challenge.
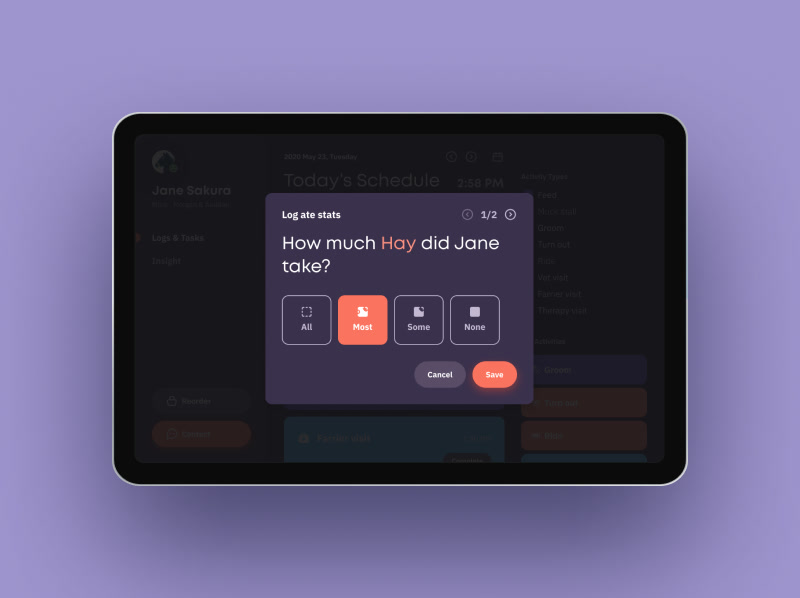
Enable staff to review and log tasks.
Understand the status of animals.
The existing solution is tough.
Staff can log the feeding status.
Besides tech product, Yan has rich experience in game industry, which has extra special challenges for design: appealing and unique visual, communicating mechanism and story...
Art Direction
Define and direct the art style of games, based on game mechanism, background story and target audience.
UI / Concept Art
Design and illustrate the interface, character, monster and other stuff for game projects.
Game Development
Contribute to the game development and solely develop indie games, with Unity and C#.
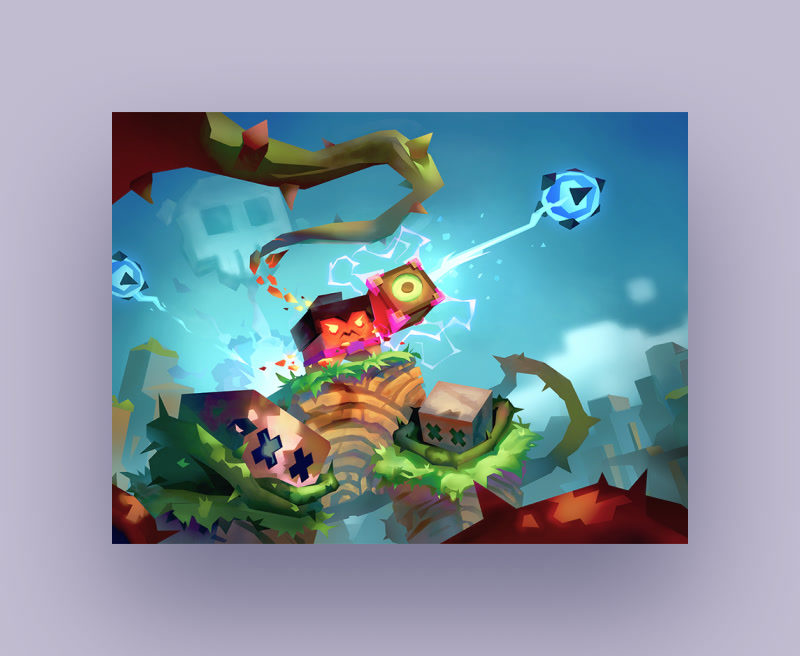
Poster illustration.
Game logo for kyub project.
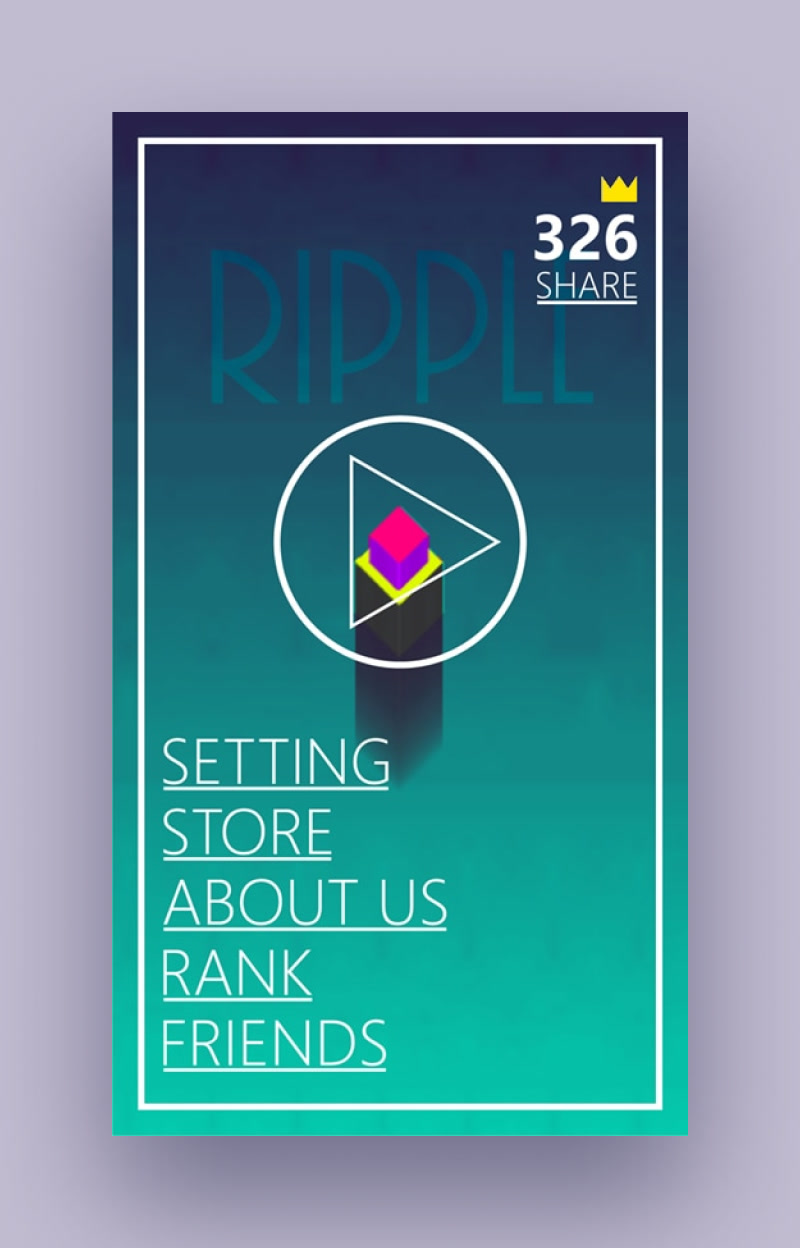
Home screen of an indie mobile game.
Stylish monster dragon.
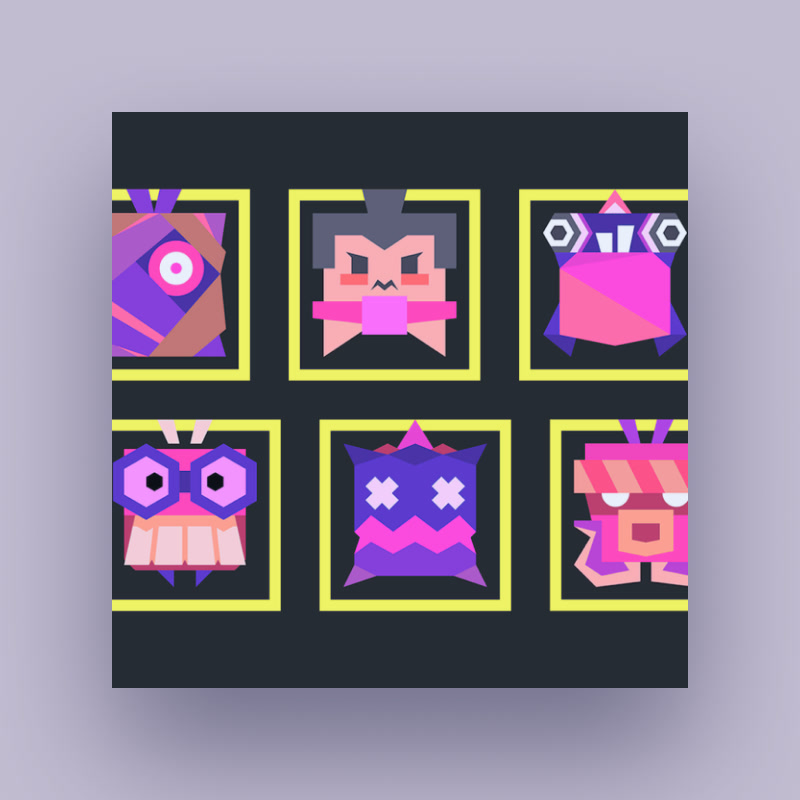
Icon represents monsters in game.
Concept design for enemies.
Walkthrough of an indie mobile game: planet swing.
The interface design of home screen.
Concept design for game environment.